PS制作多彩文字拼接效果的方法
图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
提到文字拼接效果,可能很多网友没有特别明显的概念,因此,小编今天就给大家分享一个使用photoshop(以下简称:PS)制作文字拼接效果的教程,完成之后的效果如下图。那么,这样一个多彩的文字拼接效果图片怎么制作呢?还是来看看今天的教程内容吧!

ps文字拼接效果图
1.新建黑色文档,输入文字,这里使用圆头字体。

新建文档
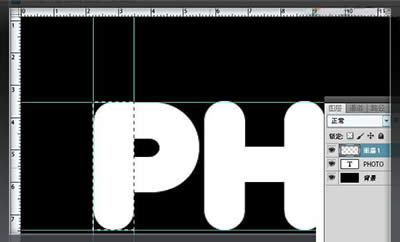
2.新建图层,按ctrl+R打开标尺,从标尺栏拖出辅助线。使用矩形选框工具框出选区。

新建图层
3.执行【菜单栏-选择-修改-平滑】,设置10px。

平滑选区
4.添加图层样式,设置参数如图示。

添加图层样式

添加图层样式

添加图层样式
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
……