ps切片工具如何用?ps裁切工具与切片工具案例讲解
图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
提到ps的切片工具,可能很多网友都会觉得很陌生。在图片处理教程中,我们都不需要使用到ps的切片工具,也鲜少有教程是专门讲解这个工具的。不过,如果您从事的是网页设计的话,那么,PS的切片工具肯定您最需要学习跟使用的工具,那么,ps的切片工具怎么用?我们通过一个实例给大家讲解一下吧!
我们用一张非常漂亮的美女照片做例子吧。~

PS原图
1:首先在左侧工具栏中找到裁剪工具,如图。

PS裁剪工具
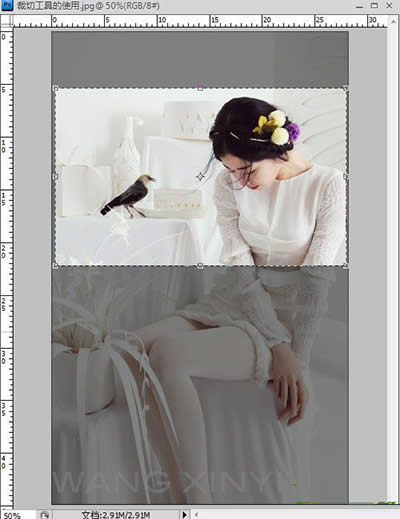
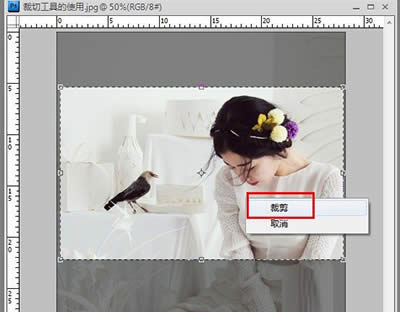
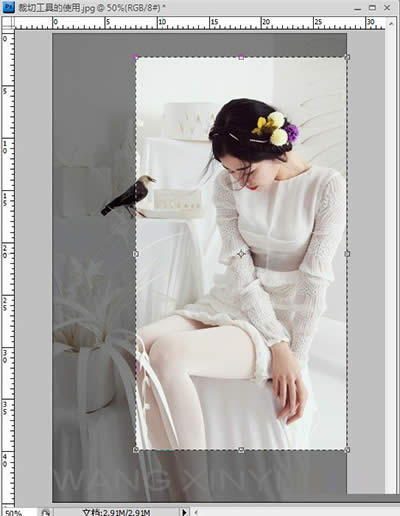
2:打开图片,像QQ截图一样划出要裁剪的部分,然后右键选择裁剪,或者按回车键。

PS裁剪工具

PS裁剪工具
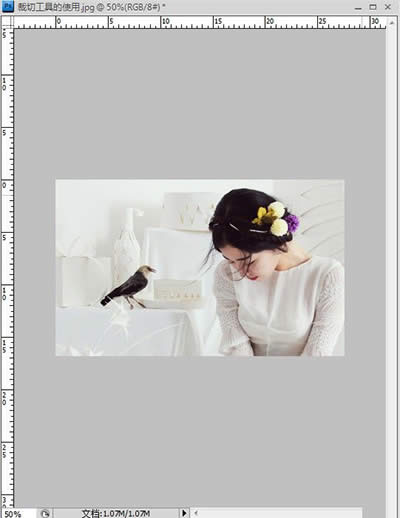
3:这样,我们想要的部分就裁剪下来了。

PS裁剪工具
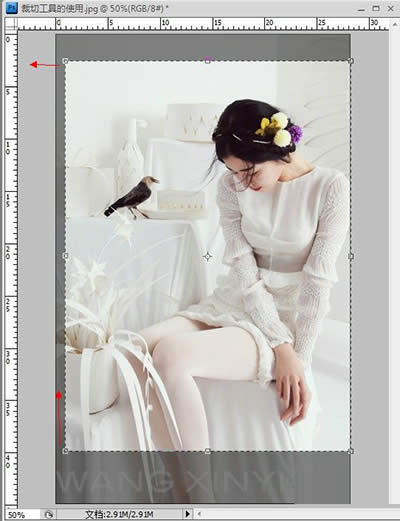
4:在裁剪的过程中,如果划出来的部分不满意,可以控制四个角落和两侧的点来调整,如图。

PS裁剪工具

PS裁剪工具
5:裁剪的功能是对全图层都有效的,它直接改变的是文档的画布大小,举个例子,我们复制2个副本出来,这样就有了3个图层,选择其中一个图层来进行裁剪,你会发现所有的图层都只保留了裁剪下来的部分,同理,如果图层是不一样的图时,也是一样的效果,所以大家要注意一下。

PS切片工具
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
……