FireworksMX图文详细教程:荧光按钮(2)
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
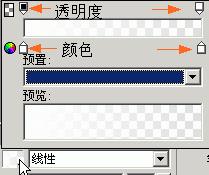
5.对缩放后的图形应用透明渐变效果。在属性面板中选择“线性”渐变。 
6.点击油漆桶旁边的颜色块,弹出渐变颜色设置面板。

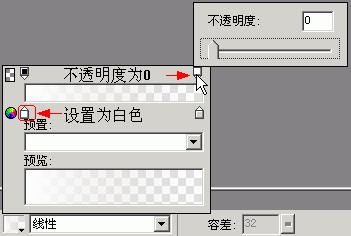
7.设置左边的颜色块颜色为白色,右边透明块的不透明为0。

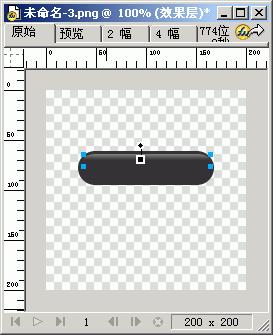
8.在效果层上从上到下拖动应用白色到透明的渐变。

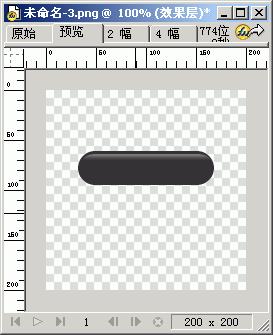
9.最终效果如下图。

矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
……