为美丽校花打造艺术效果
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
先来看看对比: 原图:

最终效果:

加边框后:

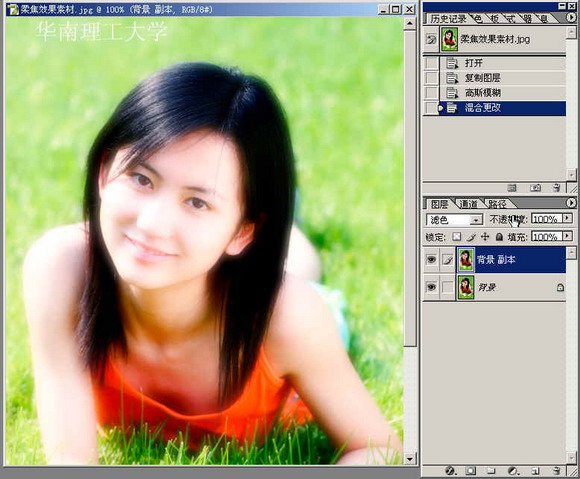
1)打开素材图,复制背景层为背景副本层,执行高斯模糊7个像素,再改背景副本层的图层模式为滤色.如图:

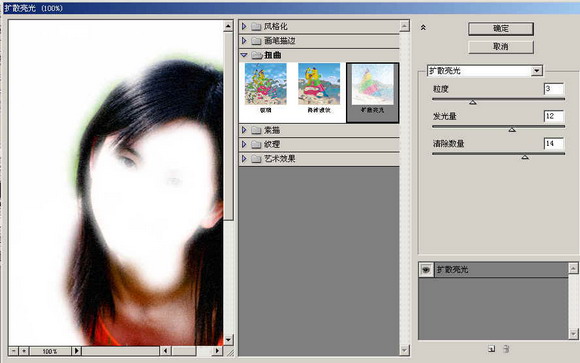
2)激活背景层,执行滤镜->扭曲->扩散亮光,如图:

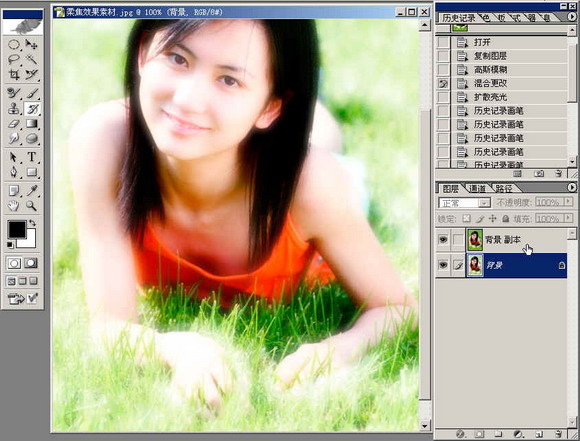
3)按y键,切换到历史记录画笔工具,按图设好历史画笔的源,然后在背景层涂抹.如图:

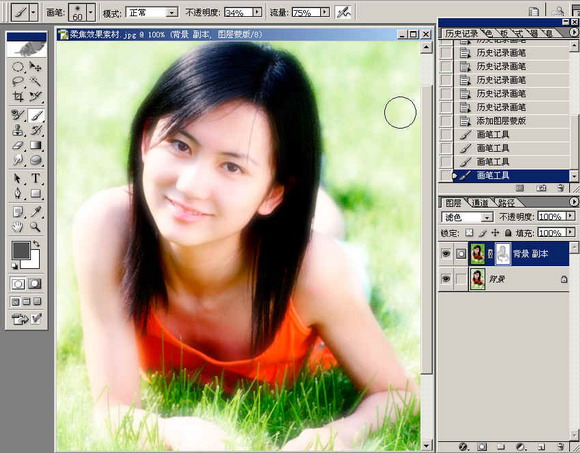
4)激活背景副本层,在背景副本层上建一个图层蒙板,然后用画笔选适合的不透明度来涂抹.如图:

矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
……