Illustrator绘制美丽的玫瑰
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。
绘制的蓝本,你可以从现实中写生所得,也可以从照片中获得,总之你的心中必须有一个草稿,你预表现的事物的光线、素描和色彩也应做到心中有数。这样在AI里,你分配好图层,打好辅助线,就可动手做画了。 主要使用工具如下:Pen Tool,Gradient Mesh Tool,Blend Tool,Gradient Fill Tool,Transparency,Drop Shadow等。
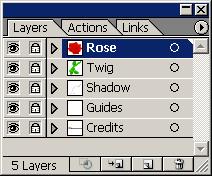
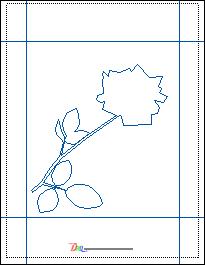
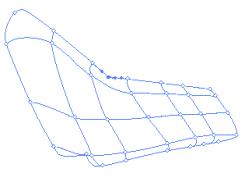
合理的图层划分使你所绘制的对象条理化,必要的辅助线使你在绘制过程中有的放矢。我的图层分配,辅助线图及线状图如下:



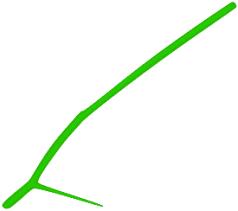
使用钢笔工具,依据辅助线绘出主枝条,枝条的外轮廓也就是它的形态,绘制时让它尽量符合自然生长的规律,色彩选取:37,179,0。并在它之上绘出要混和的色彩的形状,其色彩值为:37,202,0。常规形状如,矩形、圆等使用好渐变可以达到逼真的效果,若是象树枝这样的非规则形状,它的素描表现使用色彩混和会更好,这时渐变工具已无法上任了,“混和胜似渐变”的道理就在于此。使用混和工具的比较图如下:



树叶的绘制:
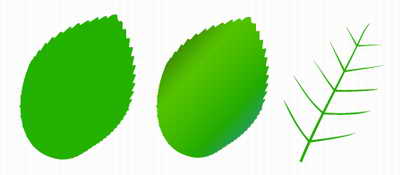
你可以先用钢笔工具或椭圆工具画出叶子的大体轮廓,再使用滤镜里的扭曲工具组的Zig Zag工具使树叶边缘生成锯齿状,至于逼真程度,就得你对每个节点的耐心调整了。整个叶子我用了三层来表示,如下图:


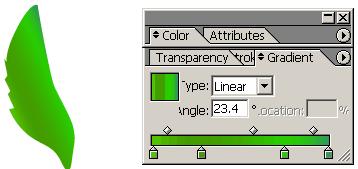
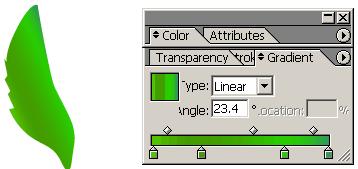
至于卷曲的树叶就很简单了,使用渐变就可以完成。如下图:

花朵的绘制:
先绘制最底层靠近下面的花瓣,同样使用钢笔工具打好轮廓,然后按下U键,转换成渐变网格工具,花瓣的色彩与素描就全靠它了。当你每一次启动Illustrator时,你看到的Logo标志,那个女人头像,就是“渐变网格”的杰作。在每个版本里,Adobe皆采用不同的手法,在10.0里,它的色彩和素描更是漂亮的不得了,反正我是百看不厌。
花瓣的网格图和最终效果如下图:


剩下的就是你不断的调试和修改了,除了要求你有一定的绘画功底外,还需要你更多的耐心。花朵部分我用了27个渐变网格和5个渐变填充,渐变填充是为了模拟花蕊的阴影,你完全可以使用更多一些的渐变网格,相信你一定会做得比我更好。
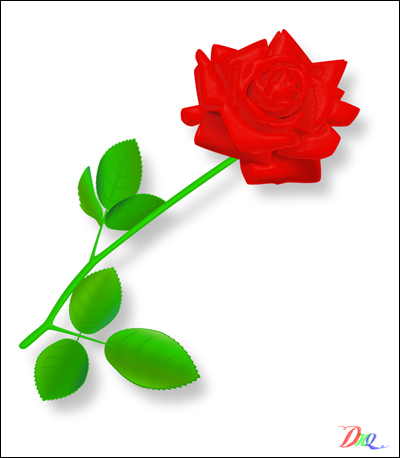
最后,根据整个图形的光线作个投影,最终效果见下图:

你若觉得白颜色的背景有些刺眼和单调,Photoshop里有个很强大的KPT滤镜Lightning,就用它做个浅绿色的抽象背景吧。效果见下图:

矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
……