ps滤镜图文详细教程:绘制奇丽的花朵
图形是矢量图(Vector Drawn),它是根据几何特性来绘制的。图形的元素是一些点、直线、弧线等。图像是位图(Bitmap),它所包含的信息是用像素来度量的。矢量图常用于框架结构的图形处理,应用非常广泛。图形是人们根据客观事物制作生成的,它不是客观存在的;图像是可以直接通过照相、扫描、摄像得到,也可以通过绘制得到。
在学习photoshop这款图像处理软件的时候,许多网友都会忽略对ps滤镜这款工具的使用。为了给大家介绍一下ps滤镜的神奇作用,今天,我们就以绘制奇丽花朵的图片(如下图)为例子,跟大家分享一下ps滤镜的使用方法!
最终效果图

花朵图片

花朵图片
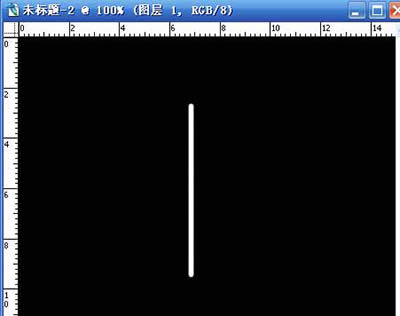
1,新建一个黑色背景的文件,再新建一个图层,用画笔画一根直线。

新建图层
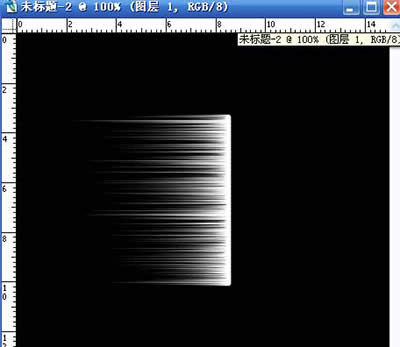
2,滤镜,分格化,风,多吹两次出下图。

分格化
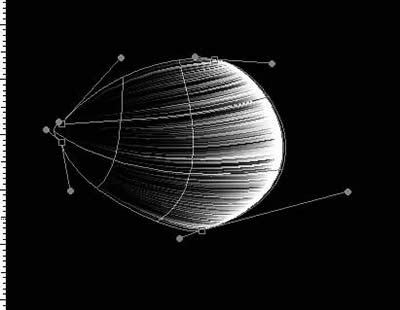
3,ctrl+T,右键,选择变形。

变形
4,拖动结果,做出下图。

变形
图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
……