HTML级联编号是什么|HTML级联编号是什么,HTML级联编号是如何制作的
HTML级联编号是什么,HTML级联编号是怎么制作的' src="http://img2.3du8.cn/upload/pcstudy_1/pcxuexi_1213011816_3.jpg">


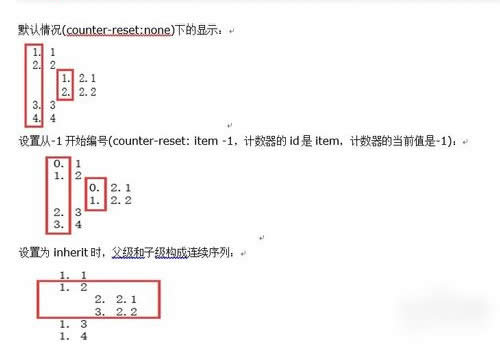
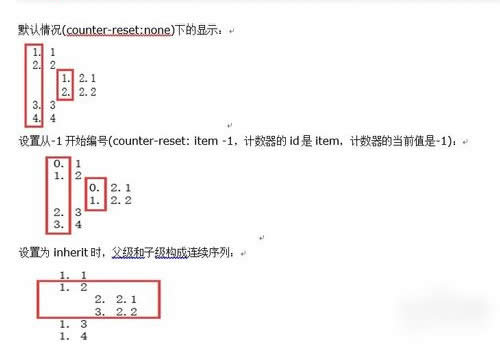
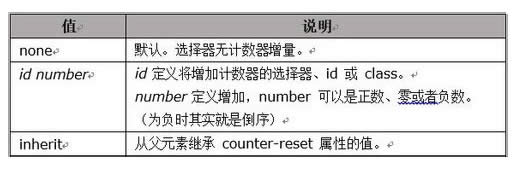
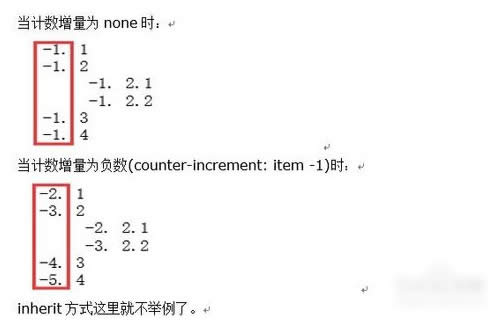
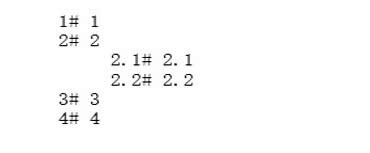
counter-increment 属性
counter-increment 属性用于设置某个选取器每次出现的计数器增量。默认增量是 1。

依旧使用上面的序列,另外使用counter-reset: item -1进行测试

HTML DOM content 属性
通过content 属性来改变列表的编号。这里主要介绍其中的counter用法


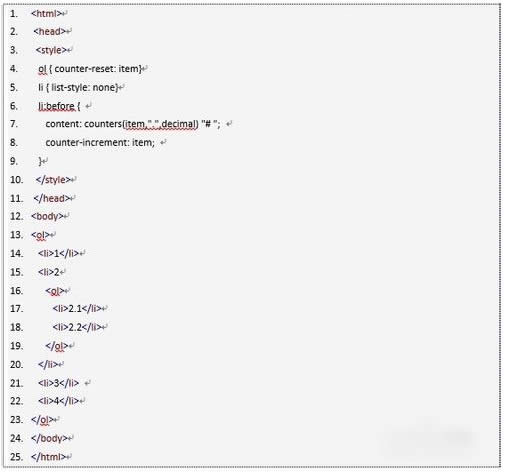
完整代码

学习教程快速掌握从入门到精通的电脑知识
……